

JPEG, PNG, RAW, WebP: Welk beeldformaat voor het web?
Het optimaliseren van uw afbeeldingen betekent het optimaliseren van uw verkoop
In het universum van e-commerce En van de productfotografie, elk visueel detail heeft invloed op de aankoop. Een Afbeelding van het product Slechte kwaliteit, te langzaam om te laden of slecht aangepast aan mobiele beeldschermen kan een klant in een fractie van een seconde afschrikken.
De het beeldformaat kiezen is dus geen secundaire technische beslissing: het is een hefboom voor commerciële prestaties. Maar kom dan binnen JPEG, PNG, WebP, en de recente AVIF, welke moet je kiezen voor de visuals van je product? Hier is een eenvoudige, nauwkeurige en bedrijfsgerichte gids om de juiste keuze te maken.
De meest gebruikte beeldformaten voor het web
RAW — alleen voor opname

Het formaat RAUW bevat alle beeldgegevens die door de camerasensor zijn vastgelegd, zonder compressie of verwerking. Het biedt een maximale bewerkingsflexibiliteit, maar nooit geschikt voor een online uitzending vanwege het hoge gewicht en de incompatibiliteit met browsers.
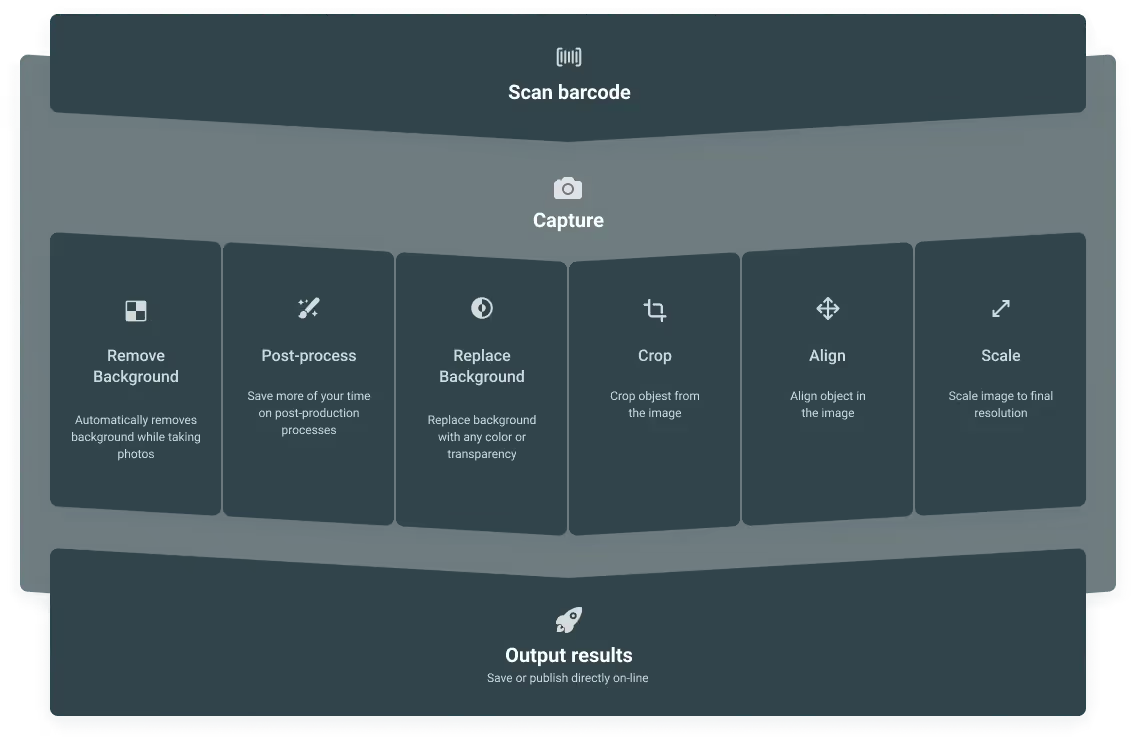
Les Orbitvu Studios leg de beelden vast in zeer hoge kwaliteit, verwerk de beelden vervolgens lokaal voordat ze automatisch worden geëxporteerd naar formaten die zijn geoptimaliseerd voor het web.
JPEG — de effectieve klassieker

Het formaat JPEG blijft vandaag de dag het meest gebruikt op internet. Hij is licht, breed compatibel en biedt een goed compromis tussen kwaliteit en gewichten. Het moet echter spaarzaam worden gebruikt in compressie om verslechtering van het beeld te voorkomen.
Met Orbitvu studios kun je automatisch de compressieniveau volgens je doelen: visuele kwaliteit of prioritaire laadsnelheid.
PNG — voor beelden met transparantie
Het formaat PNG is ideaal voor beeldmateriaal dat vereist is transparantie (logo's, bijgesneden afbeeldingen) en om een scherp beeld dankzij zijn compressie zonder kwaliteitsverlies.
Het grootste nadeel: zwaardere bestanden, dus langzamer om te laden. Orbitvu studios exporteren alleen naar PNG wanneer transparantie essentieel is.
WebP — het webformaat bij uitstek
Het formaat WebP combineert effectieve compressie, visuele kwaliteit en ondersteuning voor transparantie. Het wordt ondersteund door de meeste moderne browsers. Voor oudere browsers wordt een JPEG-fallback aanbevolen.
Orbitvu studios regelen dit automatisch, met een dubbele WebP + JPEG-export indien nodig.
AVIF — de toekomst van visuele prestaties
Het formaat AVIF Bied een nog krachtigere compressie dan WebP, terwijl het de transparantie en door het onderhouden van een zeer hoge beeldkwaliteit.
Sinds de versie 24,10, Orbitvu Station Stel hetexporteren naar AVIF. Dit formaat wordt momenteel goedgekeurd en vormt een strategische vooruitgang voor degenen die hun site willen voorbereiden op toekomstige vereisten op het gebied van optredens En van SEO.

Orbitvu: een software die voortdurend wordt verbeterd
Les Orbitvu Studios zijn uitgerust met een geautomatiseerde fotografiesoftware die voortdurend evolueert. De oplossing Station Orbitvu is het onderwerp van meerdere updates per jaar, brengen nieuwe functies, van ergonomische verbeteringen En technische oplossingen.
Dit zorgt ervoor dat uw commerciële fotostudio blijft up-to-date, zonder dat de hardware regelmatig hoeft te worden vervangen. Je investeert in een duurzame technologie, dat in de loop van de tijd verbetert en zich voortdurend aanpast aan webstandaarden.
Orbitvu-ondersteuning: gepersonaliseerde en responsieve ondersteuning
Een van de sterke punten vanOrbitvu verblijft in zijn uitzonderlijke klantenondersteuning, ontworpen om gebruikers in elke fase van hun reis te ondersteunen. Of je nu een beginner bent in productfotografie Of een professionele fotograaf, Orbitvu zet zich in om u een kwaliteitsondersteuning, aangepast aan uw specifieke behoeften.
Responsieve ondersteuning via meerdere kanalen
Orbitvu biedt verschillende ondersteuningskanalen om je vragen te beantwoorden of je problemen snel op te lossen:
- Ondersteuning via e-mail en telefoon : rechtstreeks contact met het Orbitvu-team, beschikbaar in verschillende landen.
- Kennisbank en veelgestelde vragen : open access handleidingen, handleidingen en oplossingen.
- Blog en leermiddelen : artikelen en tips om vooruitgang te boeken Packshot-fotografie, optimaliseer je workflows en verrijk je vaardigheden.
Training en ondersteuning op maat
PackshotCreator Ssuggereren gepersonaliseerde training om u te helpen snel en effectief aan de slag te gaan met de oplossingen.
NAAR Levallois-Perret, deOrbitvu Experience Center stelt je in staat om test de apparatuur, demonstraties bijwonen, en bespreek met experts over beste praktijken op het gebied van commerciële fotografie.
Schaalbare technische ondersteuning
De Technische ondersteuning van Orbitvu grijpt indien nodig in om de installatie, configuratie enhet optimaliseren van je studio's. Les regelmatige software-updates zorg ervoor dat uw gereedschap compatibel blijft met huidige normen voor fotografie op het gebied van e-commerce.
Deze proactieve aanpak beperkt onderbrekingen en maximaliseert de levensduur van uw investering.
Een betrouwbare partner voor jouw groei
Orbitvu beperkt zich niet tot het leveren van opnameapparatuur. Het is een groeipartner voor productfotografen. Hun ondersteuningsteam staat aan uw zijde voor maximaliseer je productiviteit, versnel uw productiestromen en garandeer de kwaliteit van uw e-commerce visuals, dag na dag.
Voor een demonstratie of een persoonlijk advies in productfotografie, neem contact met ons op via ons online formulier of ga naar deExperience Center.
Aanvullende bronnen
Voor een complete handleiding over beeldformaten, zie The CSS Agency.
Voor tips over het optimaliseren van afbeeldingen, ga naar Cloudinary.
Voor meer informatie over de voordelen van WebP- en AVIF-formaten, lees dit artikel van Etowline.



