

JPEG, PNG, RAW, WebP: What image format for the web?
Optimizing your images means optimizing your sales
In the universe of e-commerce And of the product photography, every visual detail influences the act of purchase. One Product image Poor quality, too slow to load, or poorly adapted to mobile displays can scare a customer away in a split second.
The choosing the image format is therefore not a secondary technical decision: it is a commercial performance lever. But then, come in JPEG, PNG, WebP, and the recent AVIF, which one should you choose for your product visuals? Here is a simple, accurate and business-oriented guide to make the right choice.
The most used image formats for the web
RAW — for capture only

The format RAW contains all image data captured by the camera sensor, without compression or processing. It offers a maximum editing flexibility, but never suitable for a online broadcast due to its heavy weight and its incompatibility with browsers.
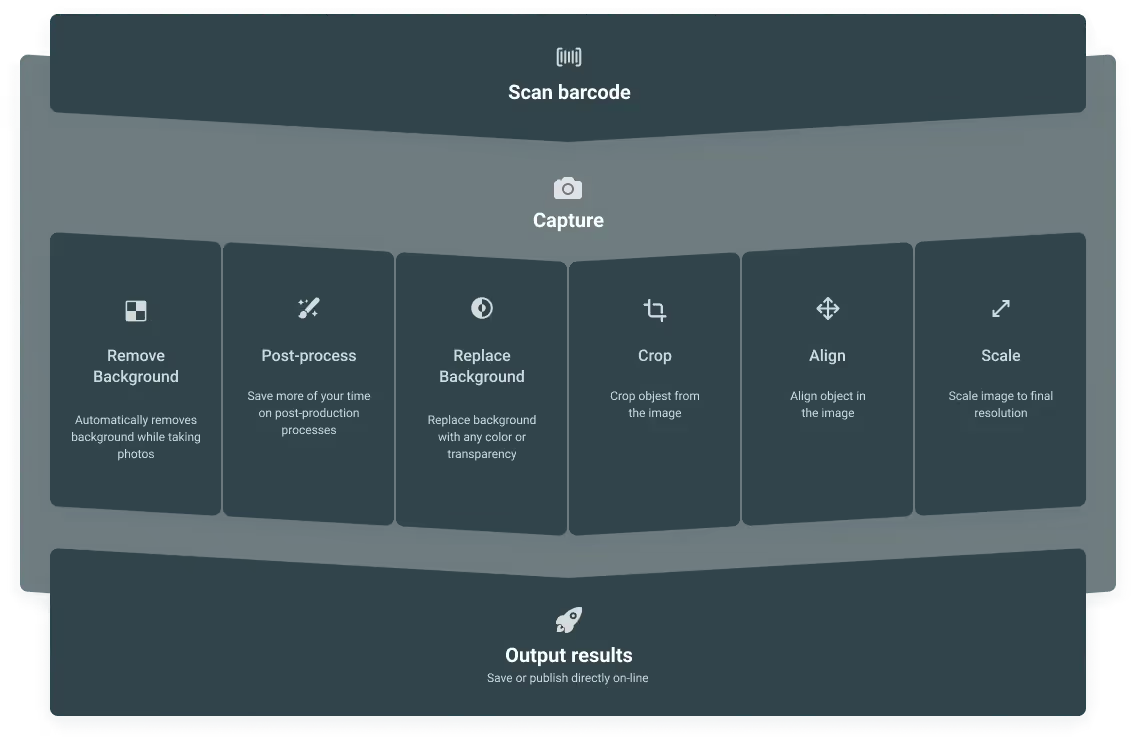
Les Orbitvu Studios capture the images in very high quality, then process the images locally before automatically exporting them to formats optimized for the web.
JPEG — the effective classic

The format JPEG remains the most used on the web today. He is slight, widely compatible and offers a good compromise between quality and weights. However, it should be used sparingly in compression to avoid image degradation.
Orbitvu studios allow you to automatically adjust the compression level according to your goals: visual quality or priority loading speed.
PNG — for visuals with transparency
The format PNG is ideal for visuals that require transparency (logos, cropped images) and to keep a sharp image thanks to his lossless compression.
Its main disadvantage: heavier files, so slower to load. Orbitvu studios only export to PNG when transparency is essential.
WebP — the web format par excellence
The format WebP combines effective compression, visual quality and transparency support. It is supported by most modern browsers. For older browsers, a JPEG fallback is recommended.
Orbitvu studios handle this automatically, with a double WebP + JPEG export if required.
AVIF — the future of visual performance
The format AVIF Offer a even more powerful compression than WebP, while supporting the transparency and by maintaining a very high visual quality.
Since the version 24.1.0, Orbitvu Station offers export to the AVIF format. This format is in the process of being adopted and constitutes a strategic advance for those who want to prepare their site for future requirements in terms of performances And of SEO.

Orbitvu: a software in continuous improvement
Les Orbitvu Studios are equipped with a automated photography software which is constantly evolving. The solution Orbitvu Station is the subject of several updates per year, bringing new features, of ergonomic improvements And technical fixes.
This ensures that your commercial photography studio stays up to date, without requiring frequent hardware replacement. You are investing in a sustainable technology, which is improving over time and continuously adapting to web standards.
Orbitvu support: personalized and responsive support
One of the strengths ofOrbitvu resides in his exceptional customer support, designed to support users at every stage of their journey. Whether you are a novice in product photography Or a professional photographer, Orbitvu is committed to offering you a quality support, adapted to your specific needs.
Multi-channel and responsive support
Orbitvu offers several support channels to answer your questions or resolve your issues quickly:
- Email and phone support : direct contact with the Orbitvu team, available in several countries.
- Knowledge base and FAQ : open access guides, manuals and solutions.
- Blog and educational resources : articles and tips for progressing in Packshot photography, optimize your workflows and enrich your skills.
Customized training and support
PackshotCreator offers personalized training to help you get started with its solutions quickly and effectively.
TO Levallois-Perret, the Orbitvu Experience Center allows you to test the equipment, attend demonstrations, and discuss with experts on best practices in commercial photography.
Scalable technical support
The Orbitvu technical support intervenes when necessary to ensure the installation, configuration andoptimizing your studios. Les regular software updates ensure that your tools remain compatible with current e-commerce photography standards.
This proactive approach limits interruptions and maximizes the lifespan of your investment.
A trusted partner for your growth
Orbitvu is not limited to providing capture equipment. It is a growth partner for product photographers. Their support team is at your side for maximize your productivity, speed up your production flows and guarantee the quality of your e-commerce visuals, day after day.
For a demonstration or a personalized advice in product photography, contact us via our online form or go to theExperience Center.
Additional resources
For a complete guide to image formats, see The CSS Agency.
For tips on optimizing images, visit Cloudinary.
To learn more about the benefits of WebP and AVIF formats, read this article by Etowline.



